FlexCheckout
1. Einleitung
Der One-Page-Checkout mit FlexCheckout ermöglicht Ihnen, Ihre Kunden aufzufordern, ihre Kartendaten abgesichert in das PSP-System einzugeben, diese Daten mit einem Token zu verknüpfen und (optional) das Token/Alias bei einer künftigen Transaktion zu verwenden:
- FlexCheckout: Sie können eine Umleitung zur FlexCheckout einrichten oder die Seite in einem iframe einbinden. Auf dieser Seite gibt der Karteninhaber die Kartendaten in unser System ein, wo sie sicher gespeichert werden (einschließlich Kartenprüfnummer (CVC), diese jedoch nur für begrenzte Zeit).
- DirectLink: Sie reichen den jeweiligen Auftrag gemeinsam mit dem generierten Alias ein. Es ist nicht notwendig, die Kartendaten zu übermitteln (siehe DirectLink Integrationsleitfaden)
Vorteile
- Dank der flexiblen Vorlagenfunktion haben Sie volle Kontrolle über Optik und Bedienung der Zahlungsseite. Wenn Sie die FlexCheckout in einem iframe einbinden, behalten Sie sogar die Kontrolle über die Checkout-Sequenz.
- Sie profitieren von einer sicheren, PCI-gemäßen Zahlungsseite, ohne selbst die Kartendaten speichern zu müssen. Alle sensiblen Daten werden direkt auf unserer gehosteten Seite eingegeben.
- Nahtlose Integration für verschiedene Checkout-Szenarien einschließlich One-Page-Checkout.
- Sie können auf der abschließenden Checkout-Seite Up- und Cross-Selling anbieten.
- Unterstützt alle bekannten Kreditkartenmarken (VISA, MasterCard, American Express, Diners) .
Die oben stehende Grafik zeigt die einzelnen Schritte einer solchen Transaktion mit FlexCheckout.
|
Erforderliche Optionen Sie müssen mindestens eine der folgenden Optionen aktiviert haben, um FlexCheckout verwenden zu können:
In der Regel müssen Sie auch DirectLink (neue Zahlungen) aktivieren, wenn es nicht schon standardmäßig in Ihrem Abonnement aktiviert wurde. |
2. Benötigte Optionen
Folgende Optionen müssen in Ihrem Konto (PSPID) aktiviert sein, um FlexCheckout zu nutzen
Bitte überprüfen Sie dies in Ihrem Back-Office über Konfiguration > Konto > Ihre Optionen > Verfügbare Optionen oder die entsprechenden Standardoptionen.
- OPC (One Page Checkout) ODER RECX (Alias Manager)
- DPR DirectLink (neue Zahlungen)
Falls eine der Optionen in Ihrer PSPID nicht verfügbar ist, wenden Sie sich bitte an unser Support-Team.
3. Typischer Datenfluss
Sie können den FlexCheckout zu einem iframe weiterleiten (bzw. darin verkapseln), wo der Karteninhaber die Kreditkartendaten in unser System eingibt. Die Kreditkartendaten werden zusammen mit dem CVC sicher gespeichert, jedoch nur für eine begrenzte Zeit. Um die Kreditkartendaten permanent zu speichern, können Sie den Alias als einen „Permanent"-Alias kennzeichnen. Allerdings können CVCs gemäß den PCI Security Council-Standards nur maximal zwei Stunden lang gespeichert werden.
Sie können über DirectLink auch den eigentlichen Auftrag mit dem generierten Alias senden, ohne dabei die Kreditdatendaten zu senden.
Die oben stehende Grafik zeigt die einzelnen Schritte einer solchen Transaktion mit FlexCheckout.
Hinweis: Beim ersten Schritt läuft kein kartenbezogener Vorgang ab. Unser System führt nur eine grundlegende Prüfung des Datenformats durch, kann aber nicht garantieren, dass die Karte noch gültig ist oder einen ausreichenden Verfügungsrahmen zur Fortsetzung des Zahlungsvorgangs aufweist.
3.1 DirectLink-Integration
Bei Verwendung des mittels der FlexCheckout erzeugten Alias/Tokens können Sie dann eine DirectLink-Transaktion mit Ihrer normalen DirectLink-Implementierung einreichen. Weitere Informationen über die Anweisungen für die Implementierung finden Sie unter DirectLink.
Diese Einrichtung ist auch kompatibel mit DirectLink 3-D. Weitere Informationen über die Alias-Nutzung finden Sie unter Alias Manager.
3.2 Verwendung mit Alias Manager
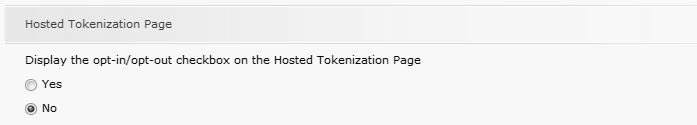
Wenn Sie die Option Alias Manager nutzen, können Sie ein Kontrollkästchen auf der FlexCheckout verfügbar machen, mit dem der Kunde entscheiden kann, ob seine Finanzdaten unbegrenzt gespeichert werden sollen.
Hierzu müssen Sie auf der Alias Manager Konfigurationsseite Ihres Nexi Payengine Kontos die Option zur Anzeige des Kontrollkästchens aktivieren (in der Voreinstellung lautet die Einstellung „Nein“).

> Wir empfehlen, diese Konfiguration bei einer One-Page-Checkout-Einrichtung zu verwenden.
Wenn Sie einen mehrschrittigen Bezahlprozess integriert haben, können Sie alternativ den Parameter "StorePermanently" in Ihrer Integration verwenden, um selbst zu kontrollieren, ob das Kontrollkästchen angezeigt wird.
4. FlexCheckout als Tokenisierung integrieren
können FlexCheckout auf zwei Arten nutzen:
- Indem Sie Ihren Kunden an FlexCheckout weiterleiten
- Indem Sie FlexCheckout in einem iframe verkapseln, sodass die Kunden auf Ihrer Webseite bleiben und eine vollständige One-Page-Checkout-Erfahrung machen.
Warnung: Wir können nicht empfehlen, FlexCheckout als reine App-Lösung zu integrieren, da einige Funktionen bei bestimmten Smartphones der mittleren Preisklasse nicht funktionieren würden, sondern raten eher zu einer mobilen Website-Lösung, die die Browser-Fähigkeiten umfassend nutzt.
Wenn der Kunde zu FlexCheckout weitergeleitet wird, muss er seine Kreditkartendaten eingeben und sie zur Tokenisierung auf FlexCheckout senden. Auf diese Weise laufen die Kreditkartendaten nie durch Ihren eigenen Webserver. Die URLs für den Zugriff auf FlexCheckout sind:
- Test: https://payengine.test.v-psp.com/Tokenization/Hostedpage
- Produktion: https://secure.payengine.de/Tokenization/HostedPage
|
Die FlexCheckout funktioniert standardmäßig mit UTF-8-Zeichenkodierung. Wenn Sie mit ISO arbeiten, stellen Sie bitte die entsprechende "Zeichenkodierung"s-Anpassung in Ihrem Back Office via Konfiguration > Technische Informationen > Globale Sicherheitsparameter > Hash-Methode. Wenn ISO-Codierung zum Berechnen von SHA verwendet wird, müssen Händler das im Back-Office einstellen. Diese Einstellung überprüft den eingehenden SHA und den ausgehenden SHA. Sie wird auch zur Einstellung des URL-Codierungsschemas für die zurückgegebenen Parameter verwendet. |
4.1 Input-Felder
|
Feld |
Beschreibung |
|---|---|
| ACCOUNT.PSPID |
Händler-ID Format: AN, 30 obligatorischer |
| ALIAS.ALIASID |
Alias des Kunden Format: AN, 50 optionaler |
| ALIAS.ORDERID |
Auftrags-ID Format: AN, 40 optionaler |
| ALIAS.STOREPERMANENTLY |
Geben Sie an, ob Sie ein Alias nach der Verwendung vorübergehend oder unbegrenzt speichern möchten. Mögliche Werte sind:
Bitte beachten Sie die Infox-Box unterhalb dieser Tabelle für mehr Informationen. Format: Y / N optionaler |
| CARD.BIC |
Bank Identification Code, nur für Lastschriften verwendet Format: AN, 8 optionaler |
| CARD.BIN |
Kreditkartenart Zahlungsmethoden Format: AN, 6 optionaler |
| CARD.BRAND |
Geben Sie, welche Art von Formular angezeigt werden muss. > Notwendig, wenn kein Zahlungsverfahren angegeben wird. Format: AN, 25 obligatorischer |
| CARD.PAYMENTMETHOD |
Kreditkarte oder andere unterstützte Lastschriftmethoden - Geben Sie an, welche Art von Formular angezeigt werden muss. > Notwendig, wenn keine Marke angegeben wird. Format: AN, 26 obligatorischer |
| LAYOUT.LANGUAGE |
Auf der Seite zu verwendende Sprache („en_EN“, „nl_BE“, „fr_FR“ usw.). Format: AN, 5 optionaler |
| LAYOUT.TEMPLATENAME |
Vorlage-Eingabeparameter. Händler brauchen nur den Namen der Vorlage und der Dateierweiterung. B. „new_user.html“. Format: AN, 255 optionaler |
| PARAMETERS.ACCEPTURL |
URL für Umleitung im Erfolgsfall. Format: AN, 255 obligatorischer |
| PARAMETERS.EXCEPTIONURL |
URL für Umleitung im Fehlerfall. Format: AN, 255 obligatorischer |
| PARAMETERS.EXCLUDEDPAYMENTMETHODS |
Liste der Zahlungsmethoden bzw. Kreditkartenmarken, die NICHT gezeigt werden sollen. Getrennt durch ein Semikolon (;). Format: AN, 50 optionaler |
| PARAMETERS.PARAMPLUS |
Durchleitungsfeld: Feld zur Übermittlung einiger Parameter und ihrer Werte, die Sie in der Post-Sale-Anfrage oder der abschließenden Umleitung zurückgesendet haben möchten. Struktur : Format: AN, 1000 optionaler |
| SHASIGNATURE.SHASIGN |
Mit dem Secure Hash Algorithmus gehashte Zeichenfolge. Format: AN, 128 obligatorischer |
|
Alias.StorePermanently: Wichtige Hinweise
|
4.1.1 Prüfung auf doppelte OrderID
Um zu verhindern, dass Hacker Kartendaten, die mit einem bestimmten Token verknüpft sind, austauschen (indem sie den Link zur Auslösung der Anfrage erfassen und die Kartendaten durch echte Kartendaten einer echten Karte ersetzen), überprüfen wir die OrderID (ALIAS.ORDERID), die Sie in der Anfrage gesendet haben.
Wenn wir feststellen, dass die OrderID bereits verwendet wurde, um einen Token zu erstellen, wird die Alias-Aktualisierung abgelehnt.
| Wichtig Die Überprüfung der OrderID funktioniert selbstverständlich nur, wenn die OrderID (ALIAS.ORDERID) geschickt wurde. Allerdings ist die OrderID allein nicht genug; die AliasID (ALIAS.ALIASID) ist ebenfalls erforderlich. Wird keine AliasID gesendet, wird die Prüfung nicht durchgeführt und ein neuer Alias wird angelegt. |
Wenn eine doppelte OrderID erkannt wird, wird die Anfrage blockiert und dem Kunden wird eine allgemeine Fehlermeldung angezeigt:
„Beim Bearbeiten Ihrer Anfrage ist ein Fehler aufgetreten. Bitte versuchen Sie es später noch einmal oder kontaktieren Sie Ihren Händler."
Fehler, die von einer doppelten OrderID erzeugt werden, können erfasst werden, wenn der Debug-Modus in den Fehlerprotokollen aktiviert wurde (bitte wenden Sie sich an the ConCardis Sales Team).
4.2 SHA-Signatur für Input
Damit wir die Integrität der Daten prüfen können, muss allen Anfragen eine SHA-Signatur beigefügt werden, auf dieselbe Weise wie auch für e-Commerce-Transaktionen.
Unser System verwendet den SHA-Algorithmus, wie im Register „Global Security Parameters“ [Globale Sicherheitsparameter] Ihrer Seite Technische Information definiert. Es besteht weiterhin die Möglichkeit, diesen Algorithmus wieder auf SHA-1 oder SHA-256 umzustellen.
|
Beispiel Felder (in alphabetischer Folge): Parameters.AcceptUrl: https://www.myshop.com/ok.html Geheime Passphase (wie in der Technischen Information definiert): Mysecretsig1875!? Zeichenfolge für Hashing: ACCOUNT.PSPID=test1Mysecretsig1875!?CARD.BRAND=VISAMysecretsig1875!?PARAMETERS.ACCEPTURL=https://www.myshop.com/ok.htmlMysecretsig1875!?PARAMETERS.EXCEPTIONURL=https://www.myshop.com/nok.htmlMysecretsig1875!? Resultierende SHA-Signatur (SHA-512): 563DC909F70BA5DDD470D69C1B390E7D1C1C47705AC5801B27038446D7033B5787728EA |
4.3 Output fields
Die folgenden Felder können an Sie zurückgegeben werden, um den Status der Alias-Erstellung/Aktualisierung zu erhalten. Sollen sie im Feedback enthalten sein, müssen sie in den dynamischen Feedback-Parametern (Nexi Payengine account: Konfiguration > Technische Informationen > Transaktions-Feedback > Alias gateway und Tokenization: Dynamische parameter) entsprechend konfiguriert werden.
Der SHASIGN-Wert ist nicht optional und wird daher immer zurückgegeben.
| Feld | Beschreibung |
|---|---|
| ALIAS.ALIASID |
Alias, wie vom Händler gesendet oder vom PSP generiert (gemäß 32-stelligem GUID-Format). Beispiel: 34F5302C-85D7-4F35-BDF5-103CCEC2FB61 Max. Länge: 50 |
| ALIAS.NCERROR |
Fehlercode Max. Länge: 50 |
| ALIAS.NCERRORCARDNO |
Fehlercode für CARDNO Max. Länge: 50 |
| ALIAS.NCERRORCN |
Fehlercode für CN Max. Länge: 50 |
| ALIAS.NCERRORCVC |
Fehlercode für CVC Max. Länge: 50 |
| ALIAS.NCERRORED |
Fehlercode für ED Max. Länge: 50 |
| ALIAS.ORDERID |
Eindeutige Identifikation des Auftrags. (vom Händler gesendet oder vom System generiert) Max. Länge: 40 |
| ALIAS.STATUS | Ergebnis der Alias-Erzeugung:
Max. Länge: 1 |
| ALIAS.STOREPERMANENTLY |
Gibt an, ob das Alias vorübergehend (N) oder unbegrenzt (Y) gespeichert werden soll. Wenn eine Transaktion mit diesem Alias ausgeführt wird, müssen Händler diesen Parameter im Feld ALIASPERSISTEDAFTERUSE zurücksenden. Andernfalls wird er dauerhaft gespeichert. Max. Länge: 1 (Y/N) |
| CARD.BIC |
Bank Identification Code (BIC), nur für Lastschriften verwendet Max. Länge: 8 |
| CARD.BIN |
Zahlungsmethoden vom Kreditkartentyp Max. Länge: 6 |
| CARD.BRAND |
Marke des Zahlungsverfahrens Max. Länge: 25 |
| CARD.CARDHOLDERNAME |
Name des Karteninhabers Max. Länge: 50 |
| CARD.CARDNUMBER |
Karte, wobei sensible Daten durch „X“ ersetzt sind. Beispiel: XXXXXXXXXXXX1111 Hinweis: Im Falle eines Fehlers wird auch die Karte durch Ersatzzeichen unkenntlich gemacht. Max. Länge: 35 |
| CARD.CVC |
Kartenprüfnmmer für Kreditkarten, wobei sensible Daten durch „X“ ersetzt sind. Beispiel: XXX Max. Länge: 6 |
| CARD.EXPIRYDATE |
Ablaufdatum, z. B. 0220 (Februar 2020) Max. Länge: 4 |
| PARAMPLUS | Durchleitungsfeld: Im Input bereitgestellte Daten |
| SHASIGN |
SHA-Signature für Output Max. Länge:128 |
Die ausgewählten Parameter werden an die Rückgabe-URL angehängt, die in Ihrer Anfrage (PARAMETERS.ACCEPTURL oder PARAMETERS.EXCEPTIONURL) definiert ist, um ein eine Rückmeldung über das Funktionieren zu geben.
4.4 SHA-Signatur für Output
Unser System liefert eine SHA-OUT-Signatur für die folgenden Parameter, wie bei e-Commerce-Transaktionen zurück:
ALIAS.ALIASID
ALIAS.NCERROR
ALIAS.NCERRORCARDNO
ALIAS.NCERRORCN
ALIAS.NCERRORCVC
ALIAS.NCERRORED
ALIAS.ORDERID
ALIAS.STATUS
ALIAS.STOREPERMANENTLY
CARD.BIC
CARD.BIN
CARD.BRAND
CARD.CARDHOLDERNAME
CARD.CARDNUMBER
CARD.CVC
CARD.EXPIRYDATE
5. Anpassung
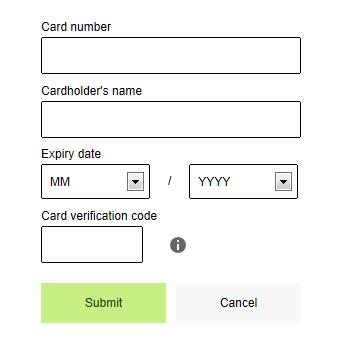
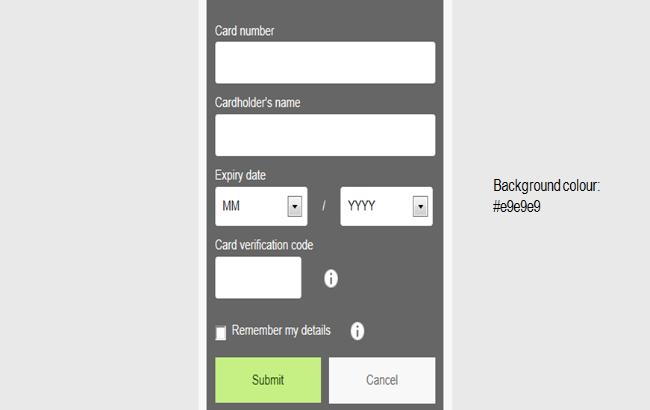
Dieses Kapitel stellt zwei Arten der Anpassung vor: grundlegende und erweiterte Anpassung. Unter Grundlegender Anpassung erfahren Sie, wie Sie Ihre eigenen CSS anwenden und die Textfarben, Hintergrund- und Wrapper-Farben usw. anpassen. Das Folgende ist eine Standard-Zahlungsseite unter Verwendung der CSS-Standarddateien:

Bei der erweiterten Anpassung erfahren Sie mehr über Master-/Partielle Vorlagen, die Verwendung von Platzhaltern und die Anpassung von Textinhalt mit XML-Dateien. Je nach Ihren Bedürfnissen werden partielle Vorlagen separat erstellt und angepasst.
5.1 Grundlegende Anpassung
Zu einer grundlegenden Anpassung gehört die Konfiguration des Standard-Stylesheets unter der Nexi Payengine-Standardvorlage5.1.1 Nexi Payengine-Standardvorlage
Die CSS-Datei kann entweder mit einem standardmäßigen Nexi Payengine-Stil oder einer hochgeladenen CSS-Datei im Manager für Vorlagendateien angepasst werden.
Für mehr Informationen über die Anpassung Ihrer eigenen CSS-Datei, s. Verwendung von Stylesheets.

5.1.2 Verwendung von Stylesheets
Das FlexCheckout-Layout können Sie mit einer CSS-Datei anpassen. Dazu müssen Sie die CSS-Datei zunächst in den Template File Manager hochladen und in Ihrem Nexi Payengine Konto einen Link zu der Datei setzen. Die CSS-Datei besteht aus einem Formular/Daten-Container mit Elementen (wie zum Beispiel: Ablaufdatum, CVC, Informationsfeld etc.), die als CSS-Standarddatei eingestellt werden muss. Sie können jedes Element, das die Formatierung für jedes Feld definiert, mit dem Formular/Daten-Container verlinken.
Die Formatierungsregel in jedem Element können Sie an den Bedarf Ihres Unternehmens anpassen. Klicken Sie hier für eine Liste der CSS-Elemente.
Nachfolgend finden Sie Beispiele für Formular/Daten-Container und Elemente:
|
/*---------FORM\DATA CONTAINER-----------*/ #payment-container {width:100%; max-width:768px !important; margin:0 auto;background:#fff;} #payment-form-container {width:280px !important; padding:0 10px; margin:0 auto; background:#fff;overflow:hidden;} #payment-data-container {width:260px !important; padding:20px 10px 5px 10px; margin:0 auto; color:#000; background:#fff;overflow:hidden;} #payment-data-container .payment-label { color:#000; font-size:12px; padding-bottom:3px;} #payment-data-container .payment-input input { width:248px !important; height:35px; color:#000; font-size:12px; margin-bottom:10px; padding:0 5px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; border:1px solid #000;} #payment-data-container .payment-input select { width:109px; height:35px; color:#000; font-size:12px; margin-bottom:10px; padding:7px 5px; -webkit-border-radius: 3px;-moz-border-radius: 3px; border-radius: 3px; border:1px solid #000;} #payment-cardnumber-label-container,#payment-accountowner-label-container{ overflow: hidden;} /*---------FORM\DATA CONTAINER-----------*/ |
| Um Ihnen den Einstieg zu erleichtern stellen wir Ihnen eine einfache CSS-Datei zum Download zur Verfügung. Diese können Sie als Ausgungspunkt nutzen, um Ihre eigene CSS-Datei zu erstellen. |
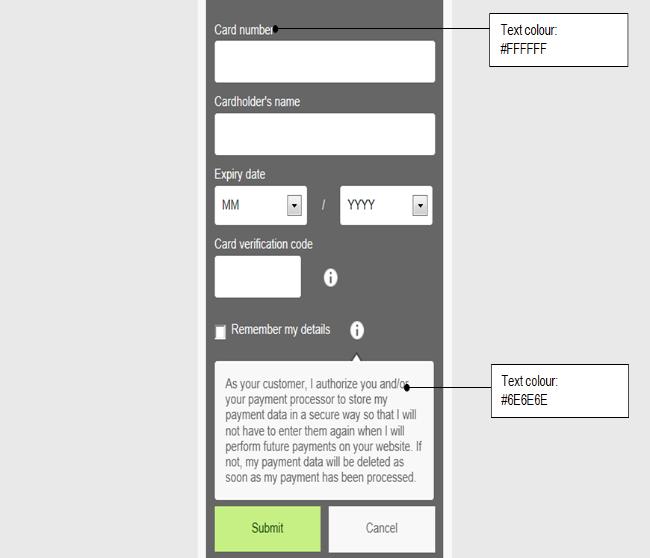
Sie können die Standardbenutzeroberfläche (wie unten angezeigt) ändern, indem Sie Ihr eigenes CSS anwenden.
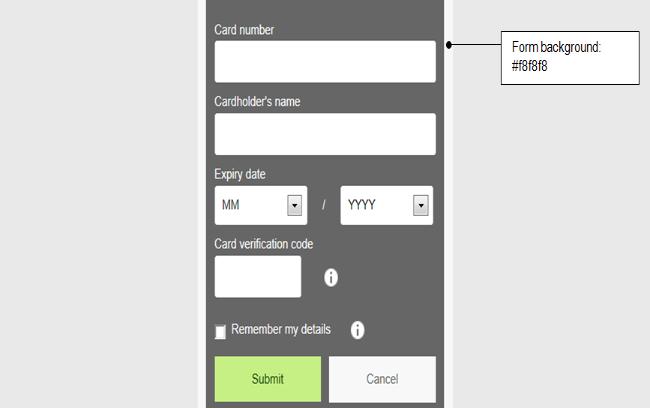
Form Hintergrundfarbe

Impacted CSS:
.payment-form-container{ Background:#f8f8f8; }
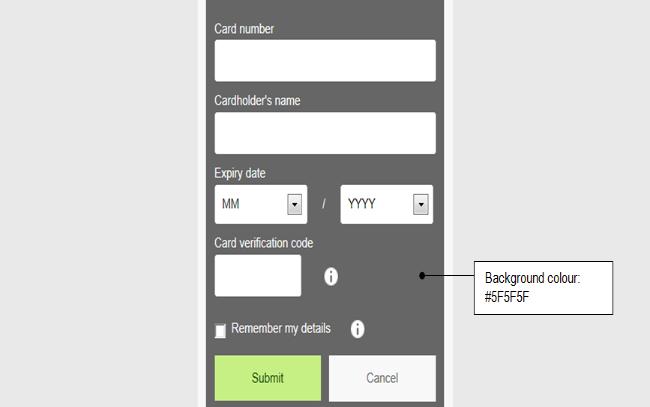
Form Umgebungsfarbe

Impacted CSS:
#payment-data-container{ Background:#5F5F5F; }
Textfarbe

Impacted CSS:
#payment-data-container .payment-label{color:#FFFFFF;} #payment-data-container{color:#6E6E6E;}
Eingaberahmen Farbe

Impacted CSS: #payment-data-container .payment-input input{border:1px solid #FFFFFF;}
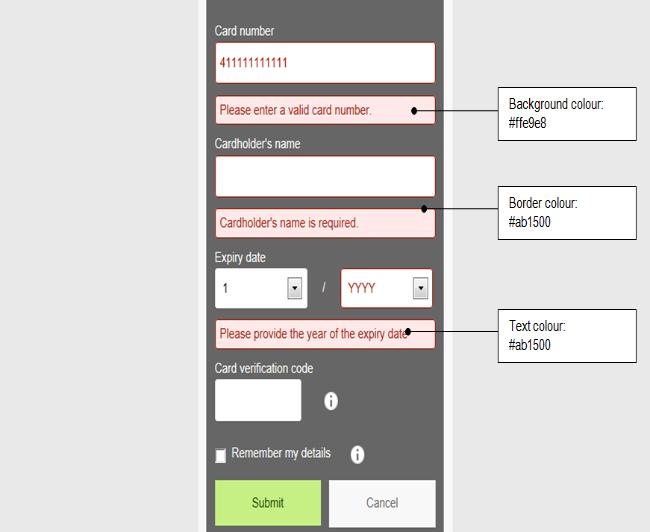
Validierung-Meldungsfenster

Impacted CSS:
.payment-error { color:#ab1500; background:#ffe9e8; border:1px solid #ab1500;} #payment-data-container .payment-input-error input { color:#ab1500; border:1px solid #ab1500;} #payment-data-container .payment-input-error select { color:#ab1500; border:1px solid #ab1500;}
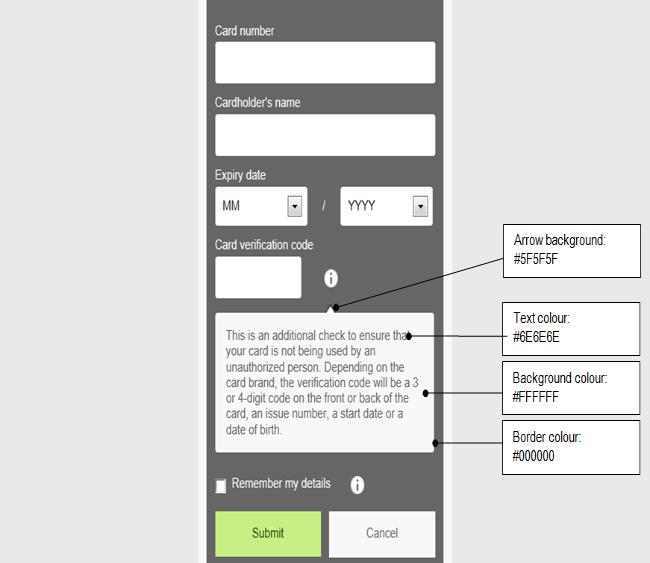
Hilfeinformationsfenster

Impacted CSS: #payment-cvc-info-container span.aroowImg {background: #5F5F5F url(arrow-top.png) 0 0 no-repeat;} #payment-cvc-info-container p.cvc-info-txt{color: #6E6E6E;} #payment-cvc-info-container div.help-box {border: 1px solid #000000;background: #FFFFFF;}
Informationssymbol
![]()
Impacted CSS: .payment-method-info {background:url(payment_info.png) 4px 1px no-repeat;}
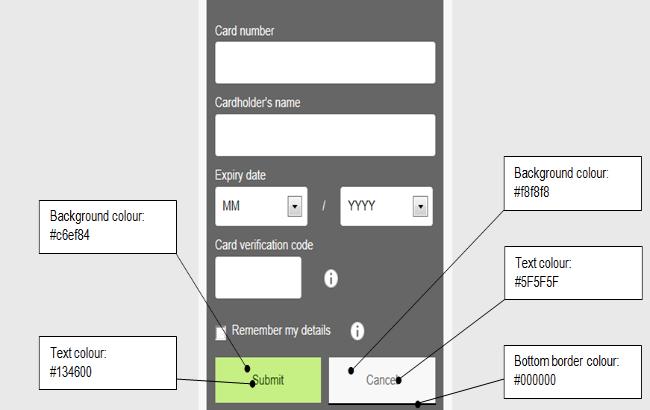
Schaltfläche Senden/Abbrechen

Impacted CSS: #payment-data-container #payment-submit {background:#c6ef84;color: #134600;} #payment-cancel-container input {background:#f8f8f8;border-color:#000;}
Hintergrundfarbe

Impacted CSS:< #payment-container {background:# e9e9e9}
Beispiel-CSS
| #payment-container {background:# e9e9e9} .payment-form-container{ Background:#f8f8f8; } #payment-data-container{ Background:#666; } #payment-data-container{color:fff;} #payment-data-container .payment-label{color:fff;} #payment-data-container .payment-input input{border:1px solid #fff;} .payment-error { color:#ab1500; background:#ffe9e8; border:1px solid #ab1500;} #payment-data-container .payment-input-error input { color:#ab1500; border:1px solid #ab1500;} #payment-data-container .payment-input-error select { color:#ab1500; border:1px solid #ab1500;} #payment-cvc-info-container div.help-box {border: 1px solid #000;background: fff;} #payment-cvc-info-container span.aroowImg {background: #fff url(arrow-top.png) 0 0 no-repeat;} #payment-cvc-info-container p.cvc-info-txt{color: #000;} .payment-method-info {background:url(payment_info.png) 4px 1px no-repeat;} #payment-data-container #payment-submit {background:#c6ef84;color: #134600;} #payment-cancel-container input {background:#f8f8f8;border-color:#000;} |
5.2 Erweiterte Anpassung
Um mehr Flexibilität zu ermöglichen, können Sie jetzt Master-Vorlagen und partielle Vorlagen erstellen und anpassen. Je nach Ihren Bedürfnissen werden partielle Vorlagen separat erstellt und angepasst. Sie können außerdem den Textinhalt mit XML-Dateien anpassen.
Sie können wahlweise ein Tag $$$PAYMENT ZONE$$$ verwenden, das eine einfache Vorlage aufruft, oder Ihre eigene partielle Vorlage gestalten, indem Sie Platzhalter verwenden.
5.2.1 Verwenden von Platzhaltern
Händler, die sich dafür entscheiden, ihre eigene Master-Vorlage (master.html) und partiellen Vorlagen anzupassen und zu formatieren, können Platzhalter direkt in master.html einfügen.
Auch das Aussehen der Zahlungsseite können Sie mit einer eigenen CSS-Datei (newuser.css) festlegen, die mit dem master.html verlinkt werden muss: Wenn Sie sich zur Anpassung Ihrer CSS-Datei entscheiden, muss die modifizierte CSS-Datei in den Template File Manager hochgeladen und als Standard eingestellt werden.
Platzhalter werden in drei Gruppen eingeteilt: Haupt-, Element- und gruppierte Platzhalter:
Wichtige Platzhalter
Das Folgende ist eine Übersicht der wichtigsten Platzhalter:
- $$$PAYMENT ZONE$$$: Stellt eine angeforderte Marke oder Zahlungsmethode entweder mit einer angepassten Vorlage (mit einer ggf. vorhandenen partiellen Vorlage) oder der Standardvorlage dar.
- $$$TP RESOURCES URL$$$: Die URL in dem Verzeichnis bereitstellen, wo sich die Dateien im Hosted File Service befindet.
Außerdem haben Sie die Möglichkeit, benutzerdefinierte Skripts zu verwenden, die mit einer benutzerdefinierten JavaScript-Datei verknüpft werden müssen. Auf diese JavaScript-Datei kann dann verwiesen werden, nachdem sie in den Dateimanager hochgeladen wurde. Zum Beispiel: Die referenzierte JavaScript-Datei in <script type="text/javascript" src="$$$TP RESOURCES URL$$$/existinguser.js“></script> ist existinguser.js.
Um JavaScript-Bibliotheken (z.B. JQuery) in den Vorlagen zu verwenden, müssen Sie diese Dateien in den Template File Manager hochladen. Nachdem sie hochgeladen wurden, kann mit $$$TP RESOURCE URL$$$ auf die Skripts verwiesen werden. Dieser Schritt muss für alle Dateien ausgeführt werden, auf die in der Vorlage verwiesen wird: CSS, Bilder, Schriftarten etc. Das garantiert, dass das ausgeführte Skript die betreffende JavaScript-Datei ist.
Hinweis: Da mit einem nicht PCI-konformen Host einer Drittpartei nicht alle Daten per Push/Pull ausgetauscht werden können, hat die Verwendung von JavaScript einen Einfluss darauf, ob der Händler PCI SAQ A nutzen kann.
- $$$DISABLE MASKING$$$: Deaktiviert die Maskierung eines Eingabefelds.
- $$$SUBMIT$$$: Zeigt eine Senden-Schaltfläche für das Formular an. Zum Beispiel:
<div id="payment-submit-container">
<input id="payment-submit" type="submit" value="Submit"/>
</div>
- $$$CANCEL$$$: Zeigt eine „Abbrechen“-Schaltfläche für das Formular an. Zum Beispiel:
<div id="payment-cancel-container">
<input id="payment-cancel" name="cancel" type="submit" value="Cancel" class="cancel/>
</div>
Eine Master-Vorlage, der $$$PAYMENT ZONE$$$ enthält, braucht keine Platzhalter für Senden und Abbrechen zu enthalten. Platzhalter für Senden und Abbrechen müssen jedoch eingefügt werden, wenn eine partielle Vorlage pro Zahlungsmethode erstellt wird oder wenn eine Master-Vorlage ohne $$$PAYMENT ZONE$$$-Platzhalter erstellt wird.
Element Platzhalter
Das eigentliche Steuerungs-<element> wird in einem Element-Container dargestellt: <div id="payment-<input_name>-<element>-container" class="payment-<element>">. Für einfaches CSS-Styling gilt dieselbe Namenskonvention für ID und Klasse.
Element-Platzhalter stellen HTML-Kontrollelemente für verschiedene Eingabeelemente dar und müssen dieses Format haben:
- $$$<input_name><element>$$$: als Eingabekontrollelement für die Kartennummer.
- $$$CARD NUMBER.INPUT$$$ - CARD NUMBER: KARTENNUMMER als <input_name>, wobei INPUT das HTML-<element> ist.
- $$$<input_name>LABEL$$$: zeigt eine Beschriftung für das Element <input_name> an.
Zum Beispiel wir der Platzhalter $$$CARD NUMBER LABEL$$$ so dargestellt:
<div id="payment-cardnumber-label-container" class="payment-label">
<label for="payment-cardnumber" id="lbl_CreditCardInputModel_CardNumber" title="CardNumber">Card number</label> </div>
Für alle Labels wird ein div als Container dargestellt:
<div id="payment-<input_name>-label-container" class="payment-label"> |
Die Klasse für einen Label-Container ist immer "payment-label", sodass die Labels zusammen formatiert werden können. Eine Beschriftung für ein Label-Steuerelement wird immer angezeigt:
<label for="payment-<input_name>" id="lbl_CreditCardInputModel_CardNumber" |
Zum Formatieren eines Label-Kontrollelementes muss die CSS-Datei auf die Container-ID und nicht auf die Kontrollelement-ID angewendet werden.
$$$<input_name> INPUT$$$ zeigt das Eingabe-Kontrollelement für <input_name> an:
<div id="payment-<input_name>-input-container" class="payment-input"> |
Zum Formatieren eines Eingabekontrollelementes muss die CSS-Datei auf die Container-ID und nicht auf die Kontrollelement-ID angewendet werden. $$$<input_name> INFO$$$ zeigt einen Link zu einer Beschreibung des Felds <input_name> an:
<div id="payment-<input_name>-info-container" class="payment-info"> |
Bindet Informationen für dieses Feld in der ausgewählten Sprache. $$$<input_name> ERROR$$$ zeigt einen Container für Fehlermeldungen von <input_name> an:
<div id="payment-<input_name>-error-container"> |
Validierungsmitteilungen können hier eingefügt werden.
Gruppierte Platzhalter
Die Element-Platzhalter können als Gruppe mit Hilfe von gruppierten Platzhaltern eingefügt werden. Das Folgende ist ein dargestellter Container mit einem gruppierten Platzhalter: <div id="payment-<input_name>-container"></div>. Darin fügen wir die Element-Platzhalter in dieser Gruppe ein. Effektiv stellen wir dies dar:
<div id="payment-<input_name>-container"> |
Eine Master-Vorlage kann Platzhalter in <div id="paymentForm“> enthalten. Die Platzhalter (wie $$$CARD NUMBER$$$, $$$CARDHOLDER NAME$$$, $$$EXPIRY DATE$$$ und dergleichen) definieren den Inhalt des Kreditkartenformulars. Händler können die Platzhalter auswählen, die ihren Anforderungen am besten entsprechen.
Das Folgende ist ein Beispiel für eine Master-Vorlage mit Platzhaltern für eine Kreditkarte für mit dem Label „paymentForm“:
<!DOCTYPE html> |
Zum Erstellen eines Lastschrift-Formulars können Händler Lastschrift-Platzhalter wie den Folgenden verwenden:
$$$ACCOUNT OWNER$$$ |
Der Bankkontoname, die IBAN-Nummer und der BIC-Code werden als Lastschriftformular dargestellt.
Wenn Händler eine Vorlage wünschen, die mehrere Zahlungsmethoden unterstützt, können sie eine Master-Vorlage und eine partielle Vorlage für die Zahlungsmethoden erstellen. Eine Master-Vorlage ist wie folgt aufgebaut:
<!DOCTYPE html> |
Eine partielle Vorlage ist wie folgt mit Platzhaltern aufgebaut ($$$CARD NUMBER$$$, $$$CARDHOLDER NAME$$$, $$$EXPIRY DATE$$$, and so on):
<div id="paymentForm"> |
Wenn Händler nicht das Standard-Zahlungsformular mit $$$PAYMENT ZONE$$$ anzeigen möchten, kann stattdessen eine partielle Vorlage eingefügt werden. Zum Beispiel: Wenn die gewünschte Zahlungsmethode eine Kreditkarte ist, wird eine partielle Vorlage mit dem Namen master.creditcard.htm verwendet. Wenn es eine Lastschrift ist, wird stattdessen eine partielle Vorlage mit dem Namen master.directdebit.htm verwendet.
Händler müssen diese partielle Vorlage in den Dateimanager hochladen. Eine Namenskonvention muss strikt eingehalten werden. Zum Beispiel: Wenn die vorhandene Master-Vorlage den Namen master.html hat und Händler Lastschrift als Zahlungsmethode senden möcten, muss eine partielle Vorlage mit dem Namen master_directdebit.html zum Dateimanager hochgeladen werden.
5.2.2 Anpassen von Textinhalt mit XML
Sie können mithilfe einer XML-Datei auch das Erscheinungsbild des Textes auf den Tokenisierungsseiten anpassen. Wird keine XML-Datei verwendet, wird das Tokenisierungsformular verwendet. Nach der Anpassung der XML-Datei müssen Sie diese zum Manager für Vorlagendateien hochladen und den Dateinamen der Master-Vorlage verwenden. Beachten Sie, dass zuvor unbedingt eine Master-Vorlage hochgeladen werden sollte.
Die XML-Datei muss auch Elemente zum Identifizieren der Felder enthalten. Bitte klicken Sie hier für eine vollständige Liste der Elemente. Beispiel eines Elements (CardHolderNameInput) zur Namenseingabe des Karteninhabers:
<Element ElementId="CardHolderName" >
<Languages>
<Language Id="en_us">Card Holder Name only en</Language>
<Language Id="fr">Card Holder Name only fr</Language>
</Languages>
</Element>
In diesem Element werden Sprachen US-Englisch und Französisch in der Sprach-ID angegeben. Der ID-Tag legt auch den ISO-Kulturcode fest.
Sind keine Elemente angegeben, wird der Standardtext für dieses Element verwendet. Ist keine Sprache für ein Element angegeben, wird die Standardsprache verwendet.
Hinweis:
Die erste Zeile der XML-Datei muss immer mit <root> beginnen. Die letzte Zeile der XML-Datei muss immer mit </root> enden.
5.3 Vorlagen-Dateimanager
Mit dem Vorlagen-Dateimanager können Sie Ihre Vorlagen und die unterschiedlichen damit in Zusammenhang stehenden Dateien einfach verwalten.
Um den Dateimanager zu verwenden, melden Sie sich bei Ihrem Nexi Payengine-Konto an und gehen Sie zu „Konfiguration“ > „Vorlage“ > „Dateimanager“.
5.3.1 Vorlagendateien hochladen

Unter „Vorlagendateien hochladen“ wählen Sie die Schaltfläche „Dateien...“ aus, um nach den Dateien zu suchen, die Sie hochladen möchten. Sie können CSS- und Bilddateien (.css, .jpg, .jpeg, .gif, .png) mit einer Größe von höchstens 7 MB pro Datei bzw. 10 MB insgesamt hochladen.
Treffen Sie Ihre Auswahl, und bestätigen Sie diese anschließend.
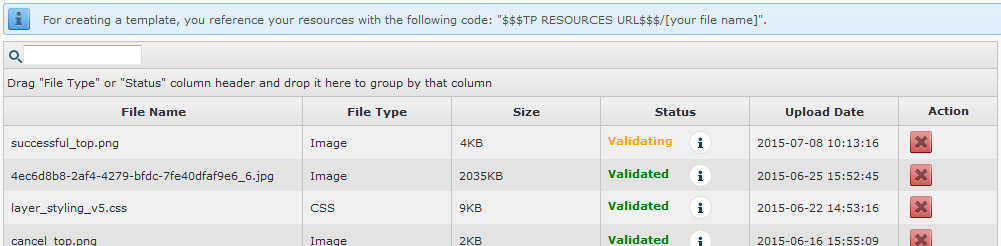
5.3.2 Hochgeladene Dateien prüfen und verwalten
Sobald der Upload abgeschlossen ist, sehen Sie Ihre hochgeladenen Dateien auf der gleichen Seite im Abschnitt „Hochgeladene Dateien“.
Die Dateien werden zunächst den Status „Wird geprüft“ aufweisen, in dem die erforderlichen Sicherheits-/Virenprüfungen durchgeführt werden. Dieser Vorgang kann mehrere Minuten in Anspruch nehmen.
Sie können die Dateien verwenden, sobald sich der Status zu „Bestätigt“ geändert hat.
Klicken Sie auf die Schaltfläche „Aktualisieren“ ![]() , um den aktuellen Status der Dateien zu prüfen bzw. auf die Schaltfläche „Löschen“
, um den aktuellen Status der Dateien zu prüfen bzw. auf die Schaltfläche „Löschen“ ![]() , um die Datei dauerhaft zu löschen.
, um die Datei dauerhaft zu löschen.

Eine Datei wechselt in den Status „Abgelehnt“, wenn sie die Sicherheitsprüfung nicht bestanden hat. Das kann beispielsweise auf einen Virus oder eine falsche Dateierweiterung zurückzuführen sein.
5.3.3 Integration
Weisen Sie Ihren hochgeladenen Dateien in Ihrem Code einen Code in diesem Format zu: $$$TP RESOURCES URL$$$/[Name Ihrer Datei].
6. Platzhalter
Das Folgende ist eine vollständige Liste der Platzhalter und ihrer Zwecke:
|
Wichtige Platzhalter |
Beschreibung |
|
$$$PAYMENT ZONE$$$ |
Eine benutzerdefinierte Vorlage aus einer partiellen Vorlage (falls vorhanden) oder einer Standardvorlage, der die gewünschte Marke oder Zahlungsmethode anzeigt. |
|
$$$TP RESOURCES URL$$$ |
Ruft eine Datei auf, die zuvor in das Back-Office hochgeladen wurde. |
|
$$$DISABLE MASKING$$$ |
Stellt ein Textfeld dar, das den Kartentypen und der Eingabeformatierung entspricht. Deaktiviert das Maskieren des Eingabefelds bei Erfassung des Kartentyps und die Formatierung von Eingabefeldern auf Basis der Kartenmarke. |
|
$$$SUBMIT$$$ |
Eine Senden-Schaltfläche, die auf dem Formular vorhanden sein muss. |
|
$$$CANCEL$$$ |
Eine „Abbrechen“-Schaltfläche im Formular. |
|
$$$CARD NUMBER$$$ |
Eine Kreditkartennummer mit der Marke entsprechenden Prüfung und Maskierung. |
|
$$$CARD NUMBER LABEL$$$ |
Ein Hinweis für eine Kreditkartennummer. |
|
$$$CARD NUMBER INPUT$$$ |
Das Feld, in dem eine Kartennummer eingegeben wird. |
|
$$$CARD NUMBER INFO$$$ |
Das Feld, in dem eine Kartennummer eingegeben wird. |
|
$$$CARD NUMBER ERROR$$$ |
Eine Fehlermeldung, die angezeigt wird, wenn eine falsche Kartennummer eingegeben wird. |
|
$$$CARDHOLDER NAME$$$ |
Ein Name eines Kreditkarteninhabers. |
|
$$$CARDHOLDER NAME LABEL$$$ |
Ein Hinweis für den Namen eines Karteninhabers. |
|
$$$CARDHOLDER NAME INPUT$$$ |
Das Feld für die Eingabe des Namens des Karteninhabers. |
|
$$$CARDHOLDER NAME INFO$$$ |
Das Feld für die Eingabe des Namens des Karteninhabers. |
|
$$$CARDHOLDER NAME ERROR$$$ |
Eine Fehlermeldung, die angezeigt wird, wenn der Name eines Karteninhabers falsch eingegeben wird. |
|
$$$EXPIRY DATE$$$ |
Der Bereich, in dem ein Ablaufdatum angezeigt wird. |
|
$$$EXPIRY DATE LABEL$$$ |
Ein Hinweis für ein Ablaufdatum. |
|
$$$EXPIRY DATE INPUT$$$ |
Der Bereich, in dem ein Ablaufdatum eingegeben wird. |
|
$$$EXPIRY DATE MONTH$$$ |
Der Monat des Ablaufdatums. |
|
$$$EXPIRY DATE YEAR$$$ |
Das Jahr des Ablaufdatums. |
|
$$$EXPIRY DATE INFO$$$ |
Das Feld, in dem ein Ablaufdatum eingegeben wird. |
|
$$$EXPIRY DATE ERROR$$$ |
Eine Fehlermeldung, die angezeigt wird, wenn ein Ablaufdatum falsch eingegeben wird. |
|
$$$CVC$$$ |
Das Feld, in dem ein CVC mit der entsprechenden Prüfung platziert wird. |
|
$$$CVC LABEL$$$ |
Ein Hinweis für CVC. |
|
$$$CVC INPUT$$$ |
Das Feld, in dem ein CVC eingegeben wird. |
|
$$$CVC INFO$$$ |
Das Feld zur Anzeige der CVC-Informationen. |
|
$$$CVC ERROR$$$ |
Eine Fehlermeldung, die angezeigt wird, wenn ein CVC falsch eingegeben wird. |
|
$$$BANK ACCOUNT$$$ |
Eine Kontonummer für Lastschriften-Formulare. |
|
$$$ACCOUNT OWNER$$$ |
Der Bereich, in dem ein Kontoinhaber angezeigt wird. |
|
$$$ACCOUNT OWNER LABEL$$$" |
Ein Hinweis für einen Kontoinhaber. |
|
$$$ACCOUNT OWNER INPUT$$$ |
Das Feld, in dem ein Kontoinhaber eingegeben wird. |
|
$$$STORE PERMANENTLY$$$ |
Ein Kontrollfeld für den Händler, mit dem er das dauerhafte Speichern des Alias aus- bzw. abwählen kann. |
|
$$$BIC$$$ |
Ein BIC-Feld für Lastschriften-Aliase. |
XML elements
|
Alias form |
|
|
Credit cards |
|
|
CVC information
|
|
|
Direct debits |
|
Häufig gestellte Fragen
Standardmäßig können Sie Waren abschicken oder Dienstleistungen erbringen, sobald eine Transaktion den Status „5 – Authorised“ (Autorisiert) oder „9 – Payment requested“ (Zahlung angefordert) erreicht hat. Auch wenn Status 5 eine Erfolgsmeldung darstellt, meldet er nur die vorübergehende Reservierung eines Geldbetrags auf der Karte des Kunden. Eine Transaktion mit Status 5 muss noch bestätigt werden (manuell oder automatisch), um in den Status 9 zu gelangen, der für die meisten Zahlungsverfahren der finale Erfolgsstatus ist.
Mit der Schaltfläche „Rückerstattung“ in der Auftragsübersicht einer Transaktion (unter „Transaktionsansicht“) können Sie eine Zahlung ganz einfach rückerstatten. Wenn Ihr Konto es unterstützt, können Sie auch Rückerstattungen mit einer DirectLink-Anfrage oder durch Hochladen einer Batchdatei (für mehrere Transaktionen) durchführen.
Bitte beachten Sie, dass die Option „Rückerstattungen“ in Ihrem Konto aktiviert sein muss.
Falls Sie bestimmte Details eines Auftrags bzw. einer Transaktion überprüfen oder Transaktionen verwalten möchten, sollten Sie „Transaktionsansicht“ verwenden. Mit Hilfe von „Finanzverlauf“ lassen sich ein- und ausgehende Gelder am bequemsten regelmäßig überprüfen.
Rückerstattungen können Sie nur für Transaktionen durchführen, bei denen Sie den Status 9 seit mindestens 24 Stunden haben. Eine Stornierung oder Löschung kann innerhalb ca. 24 Stunden erfolgen nachdem die Transaktion den Status 5 oder 9 hat.
Wenn Sie den Annahmeschluss des Akzeptanzpartner erfahren möchten, empfehlen wir Ihnen, dass Sie sich direkt an unseren Kundendienst wenden.